The Printer control interface is used control the receipt printer (Star TSP100).
The following API is asynchronous and using Promise.
To use this API, you first need to get the printer control interface thanks to IDAL.getControlInterfaces().
It is possible to print:
- an image located on an HTTP or HTTPS server.
- the content of an HTML canvas (can be used to generate dynamic contents locally).
Methods
cancelAllJobs() → {Promise.<boolean>|Promise.<ErrorStatus>}
Cancel all jobs currently in the printer queue.
Returns:
-
A promise resolved with a
booleanvalue.- Type
- Promise.<boolean>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
cancelJob(job) → {Promise.<boolean>|Promise.<ErrorStatus>}
Cancel a print job.
Parameters:
| Name | Type | Description |
|---|---|---|
job |
number | is a job identifier as retrieved by getAllJobStates() or print() |
Returns:
-
A promise resolved with a
booleanvalue. The promise is resolved with true if the job has been cancelled, false otherwise (no such job).- Type
- Promise.<boolean>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
getAllJobStates() → {Promise.<Array.<Printer~JobState>>|Promise.<ErrorStatus>}
Get the state of all the print jobs.
Returns:
-
A promise resolved with an array of JobState.
- Type
- Promise.<Array.<Printer~JobState>>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
getJobState(job) → {Promise.<(Printer~JobState|null)>|Promise.<ErrorStatus>}
Get the state of a print job.
The state of a job is only available when the job is in the print queue.
Parameters:
| Name | Type | Description |
|---|---|---|
job |
number | The job identifier. |
Returns:
-
A promise resolved with a JobState or null when the job does not exist.
- Type
- Promise.<(Printer~JobState|null)>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
getState() → {Promise.<Printer~PrinterState>|Promise.<ErrorStatus>}
Get the state of the printer.
Returns:
-
A promise resolved with a PrinterState.
- Type
- Promise.<Printer~PrinterState>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
print(parameters) → {Promise.<number>|Promise.<ErrorStatus>}
Print an image.
It is possible to print an image referred by an URL (HTTP or HTTPS) or
an image encoded in a data uri (as of RFC 2397).
The later method can be used to print the content of an HTML canvas
(see HTMLCanvasElement.toDataURL()).
The images are resized to fit the paper width, so for better results (no resize) their width must be:
- 406px for 58mm (2 inch) paper.
- 576px for 80mm (3 inch) paper.
Parameters:
| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
parameters |
Object |
Properties
|
Returns:
-
A promise resolved with a job identifier.
- Type
- Promise.<number>
-
A promise rejected with an ErrorStatus.
- Type
- Promise.<ErrorStatus>
Type Definitions
JobState
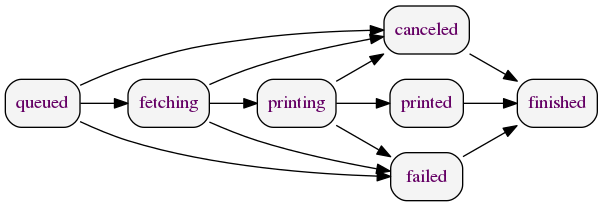
A JobState indicates the state of a print job.

Properties:
| Name | Type | Attributes | Description |
|---|---|---|---|
id |
number | The job identifier. |
|
state |
'queued' | 'fetching' | 'printing' | 'printed' | 'failed' | 'canceled' | 'finished' | 'unknown' | The current job state. |
|
message |
string |
<optional> |
A human readable message describing the state. |
It is possible to get the state of the jobs using Printer.getJobState(), Printer.getAllJobStates() or JobStateEvent
PrinterState
A PrinterState indicates the state of the printer.
Properties:
| Name | Type | Attributes | Description |
|---|---|---|---|
connected |
boolean | Indicates whether the printer is connected and detected. |
|
online |
boolean |
<optional> |
Indicates whether the printer is online (able to print). Only available when |
paper |
'ready' | 'near-empty' | 'empty' | 'unknown' |
<optional> |
Indicates whether the receipt paper is available. Only available when |
cover |
'open' | 'closed' | 'unknown' |
<optional> |
Indicates the state of the printer cover. Only available when |
It is possible to get the printer state using Printer.getState() or PrinterStateEvent.
Events
JobStateEvent
JobStateEvent are fired whenever a print job changes.
Properties:
| Name | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
type |
'idal-printer-event' | The custom event type. |
|||||||||
detail |
Object |
Properties
|
This event shall be registered using window.addEventListener() as defined by the DOM specification.
Type:
Example
window.addEventListener('idal-printer-event', function(e) {
if (e.detail.type == 'job-state') {
// Do something useful...
console.log("Job " + e.detail.job.id + ": " + e.detail.job.state);
}
});PrinterStateEvent
PrinterStateEvent are fired whenever the printer status changes or periodically (a few minutes) when there are no changes.
Properties:
| Name | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
type |
'idal-printer-event' | The custom event type. |
|||||||||
detail |
Object |
Properties
|
This event shall be registered using window.addEventListener() as defined by the DOM specification.
Type:
Example
window.addEventListener('idal-printer-event', function(e) {
if (e.detail.type == 'printer-state') {
// Do something useful...
console.log("Printer is connected: " + e.detail.state.connected);
}
});